
Webdev like it's 1997
When I started learning to create webpages the web was fun and crazy and annoying. It was also open and easy to get started. There are a few trends that are bringing some of that web back. I'm loving it!
When I started learning to create webpages the web was fun and crazy and annoying. It was also open and easy to get started.
There are a few trends that are bringing some of that web back. I'm loving it!
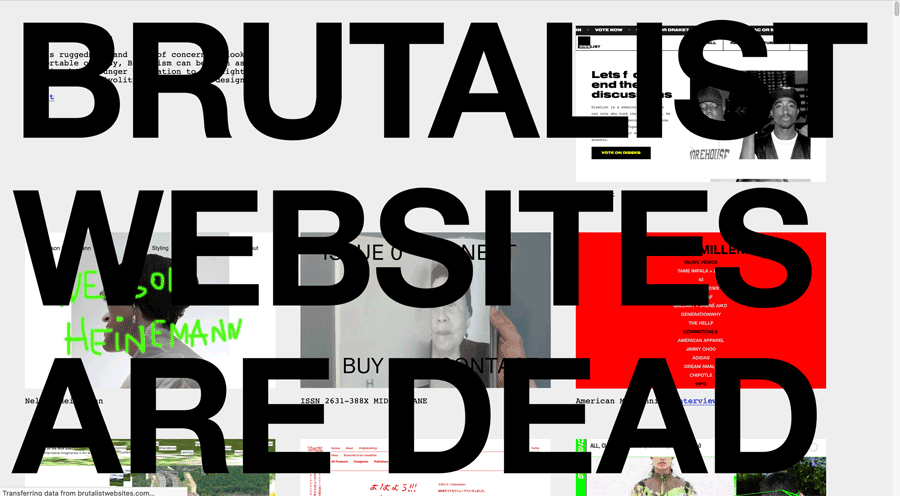
These trends have been brewing for a bit. Brutalist design has been popping up more and more. People are taking back their websites and making them look and work how they want.
Ever use AngelFire or Geocities? Those sites where gross, but they had a individualism that I miss. People pushed the limits of HTML and JavaScript and now people are doing that again! And they have another tool, CSS.
harsh, stripped-down designs that have no frills, as a reaction to the cleanliness and polish of design systems - https://www.uxbrutalism.com/
These design trends are great. But with WordPress and SquareSpace providing the same clean cut themes to everyone, how are these designs being built?
I don't know really, but I've been working with static site generators like Jekyll. I think the're starting to have an impact. There are a lot of reasons to use them over something like WordPress, but one heavily overlooked reason is the freedom of design and UX you get access to!
There are themes for most of the site generators, but you don't need one. You just write basic HTML and JavaScript and CSS directly in the code, just like 1997.
Ugh, you might be thinking, why would I want to write every page of my site in HTML. That's the beauty, you don't. You keep most of the content in something like a Markdown file and the generator builds the whole site using your HTML and your content. It's simple, you see the result immediately, and don't need to learn any programming languages.
What about functionality?! Think back, remember CGI scripts? Besides the security risks they where awesome. You could submit an HTML form to a script and it'd do things. Like email you the form. Now it's done with APIs, which are more secure and don't need to be on your servers.
Almost anything you want to do can be done this way. Everything from contact forms, to search, and e-commerce. You get all the design control and none of the programming headache.
Combined this developement style has been coined JAM Stack for JavaScript, APIs, and Markup. I didn't love the name at first but it's growing on me.
I know what you're thinking... Yeah, but back then you could just view source and see what was going on. Now with minimized and optimized CSS and JavaScript that's a lot harder.
Your right! But there is a movement toward including source-maps with production sites. Source-maps, made for debugging, undo the obfuscation and make view source helpful again. But they need to be available on the server.
In a recent article from DHH he argues that being able to inspect a website is fundamental to the web.
I owe much of my career to View Source. It’s what got me started with web development in the first place. - DHH
I completely agree and it's how I got started too. Reading his post was the final push for this post.
I'm excited about where WebDev is going. I probably need to do my part to make sure view source is usable on my sites and slowly I will. I'm hoping and pushing for a swing back to the web I fell in love with back in 1997.
Webmentions
These are webmentions via the IndieWeb and webmention.io. Mention this post from your site: